
Czy CSS może być zabawny? Poznaj CSS Generator!
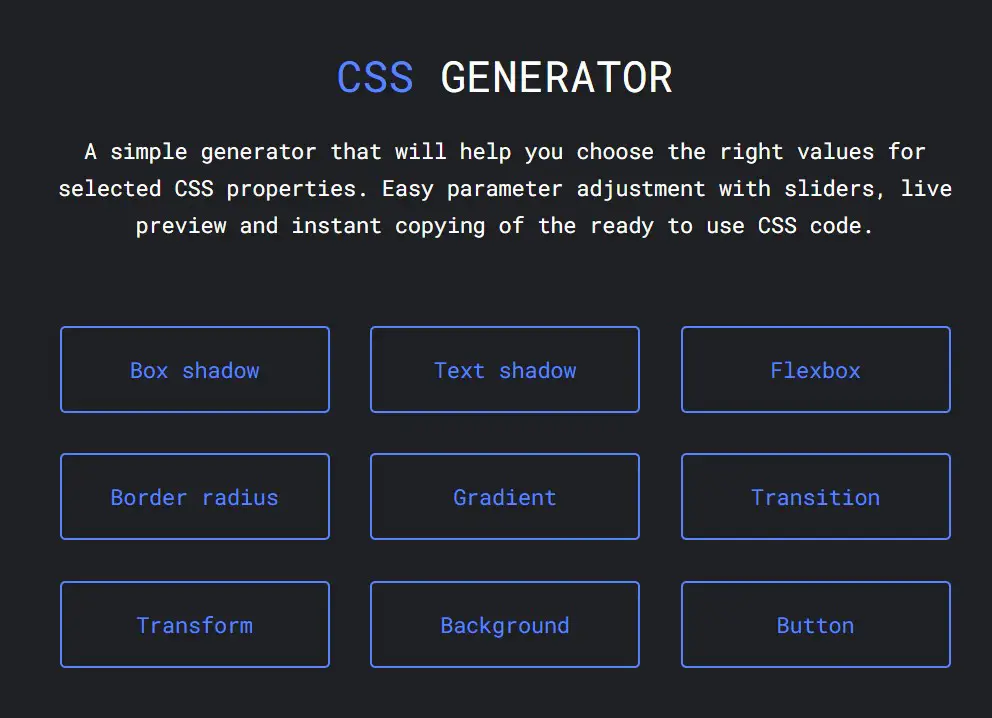
CSS to potężne narzędzie każdego webdesignera, ale czy musi być nudne? CSS Generator udowadnia, że nie! To narzędzie jest jak szwajcarski scyzoryk projektanta – szybko, łatwo i bez bólu tworzy skomplikowane efekty, które na pierwszy rzut oka wyglądają jak czarna magia. Chcesz dodać cień do przycisku, ale boisz się, że stracisz trzy godziny na szukanie właściwego kodu? Dzięki suwakom w CSS Generator zrobisz to w minutę. Po prostu przeciągasz, podglądasz na żywo i kopujesz gotowy kod – jak kawa z automatu, tylko bez fusów!
5 prostych kroków, jak ułatwić sobie życie z CSS Generator:

- Wybierz, który efekt chcesz wygenerować (np. cień, gradient).
- Dostosuj parametry za pomocą intuicyjnych suwaków.
- Podglądaj zmiany na żywo.
- Skopiuj wygenerowany kod.
- Wklej go w swój projekt i ciesz się oszczędzonym czasem.
Najlepsze cechy CSS Generator:
- Prosta obsługa.
- Natychmiastowy podgląd.
- Automatyczne generowanie kodu.
- Przyjazny interfejs.
Więc następnym razem, gdy CSS sprawi, że poczujesz się jak Houdini bez wyjścia z magicznej skrzyni, pamiętaj – CSS Generator to Twój klucz do wolności!
Twarz Za Ekranem
Jestem pasjonatem projektowania szablonów Joomla. Tworzę nowoczesne, responsywne szablony, które łączą estetykę z funkcjonalnością. Każdy projekt to dla mnie nowe wyzwanie, a moim celem jest, aby Twoja strona wyróżniała się w sieci.
Literka Prawa
Joomla Wzywa!
Joomla czeka, aż ją pobierzesz! Twoja strona tęskni za nową przygodą. Kliknij, zanim Twój serwer zacznie błagać o uwagę!
Sieciowi Sojusznicy
Kodujemy przyszłość szybciej niż się buforuje teraźniejszość. Z Tobą u boku, nawet błędy 404 stają się szansą na sukces!
