
Darmowy CSS Gradient Generator
Jak w 3 krokach stworzyć idealny gradient CSS?
Gradienty to istne czarodziejstwo w rękach projektantów! Wyobraź sobie łagodne przejścia kolorów, które płynnie łączą się na stronie internetowej – ot tak, jakbyś rozlał trochę farby na płótnie. Ale nie martw się, nie musisz być malarzem, żeby stworzyć perfekcyjny gradient. Dzięki CSS Gradient Generator wystarczą trzy kroki, aby Twój projekt stał się o niebo ładniejszy.
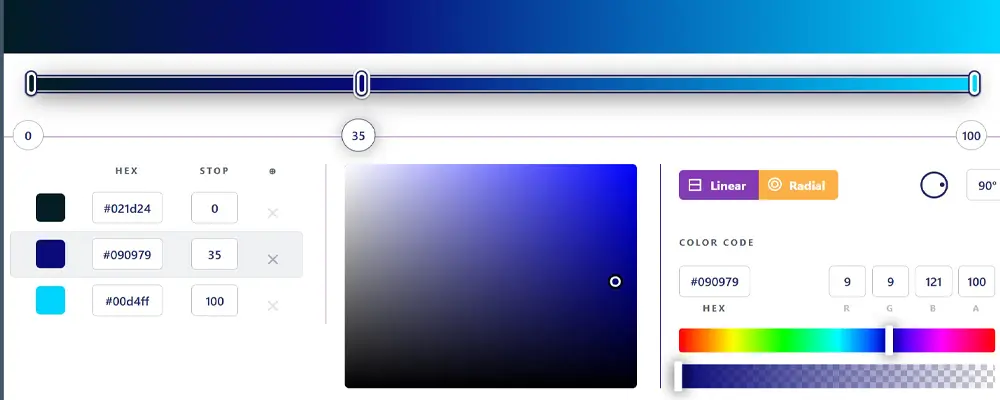
- Wybierz kolory – Czy to ciepłe odcienie zachodu słońca, czy zimne, eleganckie odcienie błękitu, każdy znajdzie coś dla siebie.
- Określ typ gradientu – Czy chcesz, by kolory płynęły liniowo? A może wolisz radialny rozbłysk niczym od gwiazdy? Wybór należy do Ciebie!
- Skopiuj wygenerowany kod CSS – Bez potrzeby ręcznego pisania kodu, masz gotowy fragment do wklejenia na swoją stronę.
Dlaczego warto stosować gradienty?
Na pewno słyszałeś o trendzie, który nie schodzi z języków projektantów od dobrych kilku lat. Gradienty! Dlaczego są tak popularne? Sprawdź kilka głównych zalet:
- Zwiększają atrakcyjność wizualną – Nic tak nie przyciąga wzroku jak płynne przejścia kolorów.
- Dodają głębi – Gradienty tworzą efekt trójwymiarowości, co sprawia, że strona wygląda bardziej nowocześnie.
- Podkreślają elementy interaktywne – Użyte w przyciskach czy nagłówkach, prowadzą użytkownika po stronie.
Jakie są rodzaje gradientów?
- Linear gradient – Kolory przechodzą wzdłuż jednej linii: pionowo, poziomo lub po skosie.
- Radial gradient – Kolory rozchodzą się promieniście od wybranego punktu, tworząc efekt świetlny.
Kiedy gradienty stają się najlepszym rozwiązaniem?
Gradienty świetnie sprawdzają się w różnych sytuacjach:
- Tło strony – Dają poczucie płynności i dynamiki.
- Przyciski CTA – Zwiększają konwersję, przyciągając uwagę użytkownika.
- Logo i grafiki – Nadają im nowoczesnego, profesjonalnego wyglądu.
Jeśli szukasz szybkiego sposobu na dodanie życia swoim projektom, gradienty będą strzałem w dziesiątkę. Sprawdź CSS Gradient Generator i zobacz, jak łatwo możesz wprowadzić te efekty do swojej strony!
Odwiedź stronęTwarz Za Ekranem
Jestem pasjonatem projektowania szablonów Joomla. Tworzę nowoczesne, responsywne szablony, które łączą estetykę z funkcjonalnością. Każdy projekt to dla mnie nowe wyzwanie, a moim celem jest, aby Twoja strona wyróżniała się w sieci.
Literka Prawa
Joomla Wzywa!
Joomla czeka, aż ją pobierzesz! Twoja strona tęskni za nową przygodą. Kliknij, zanim Twój serwer zacznie błagać o uwagę!
Sieciowi Sojusznicy
Kodujemy przyszłość szybciej niż się buforuje teraźniejszość. Z Tobą u boku, nawet błędy 404 stają się szansą na sukces!
