
CSS Grid – narzędzie dla leniwych (czyli mądrych)
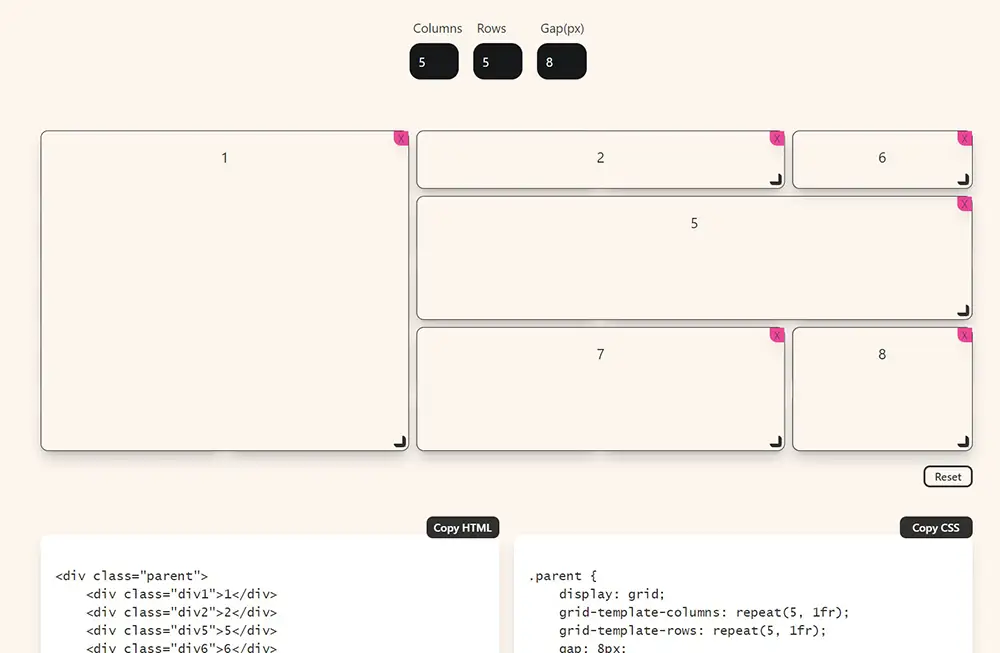
Czy ktoś z was nie zna CSS Grid? No właśnie, wszyscy znamy i kochamy (albo udajemy, że kochamy). Ale prawda jest taka, że rysowanie tej siatki od zera to jak układanie puzzli, gdzie wszystkie kawałki wyglądają identycznie. I właśnie tutaj wkracza CSS Grid Generator, nasz bohater dnia codziennego, który za pomocą drag-and-drop sprawia, że projektowanie układów siatki staje się dziecinnie proste. Wystarczy, że ustawisz kolumny, wiersze, odstępy – i gotowe.
Dlaczego warto z tego skorzystać? Po pierwsze, automatyzacja to oszczędność czasu. Po drugie, masz pełną kontrolę nad układem siatki, a generator od razu wygeneruje ci odpowiedni kod. No i po trzecie, możesz szybko zobaczyć, jak będzie wyglądał twój układ, zanim jeszcze zacznie cię boleć głowa od przeliczania „repeat(auto-fill, minmax())”.

Co możesz ustawić w CSS Grid Generatorze:
- Liczba kolumn i wierszy – koniec z nudnymi, statycznymi układami.
- Przerwy (gap) – dla tych, którzy potrzebują trochę przestrzeni.
- Wyświetlanie układu na żywo – bo kto ma czas na zgadywanie?
- Wygenerowany kod CSS – kopiuj-wklej i już możesz wracać do kawy.
Dlaczego warto korzystać z CSS Grid?
- Elastyczność: Idealny dla responsywnych stron.
- Łatwość użycia: Zamiast pisać setki linijek kodu, masz wszystko podane na tacy.
- Szybkość: Automatyzacja procesów daje ci więcej czasu na inne rzeczy – na przykład na przeglądanie memów o programowaniu.
Etapy tworzenia układu z CSS Grid Generator
- Otwórz stronę narzędzia.
- Dostosuj liczbę kolumn i wierszy.
- Dodaj odstępy między elementami.
- Skopiuj wygenerowany kod CSS i użyj w swoim projekcie.
Podsumowanie: CSS Grid Generator to idealne narzędzie dla tych, którzy nie lubią tracić czasu na pisanie kodu od zera. Wystarczy kilka kliknięć, a twój układ strony jest gotowy. W końcu, czemu komplikować sobie życie, skoro możesz mieć wszystko szybko i wygodnie?
Odwiedź stronęTwarz Za Ekranem
Jestem pasjonatem projektowania szablonów Joomla. Tworzę nowoczesne, responsywne szablony, które łączą estetykę z funkcjonalnością. Każdy projekt to dla mnie nowe wyzwanie, a moim celem jest, aby Twoja strona wyróżniała się w sieci.
Literka Prawa
Joomla Wzywa!
Joomla czeka, aż ją pobierzesz! Twoja strona tęskni za nową przygodą. Kliknij, zanim Twój serwer zacznie błagać o uwagę!
Sieciowi Sojusznicy
Kodujemy przyszłość szybciej niż się buforuje teraźniejszość. Z Tobą u boku, nawet błędy 404 stają się szansą na sukces!
