Generator układów CSS Grid online
W dobie nowoczesnych technologii frontendowych, potrzeba szybkiego tworzenia responsywnych układów stron internetowych staje się coraz bardziej kluczowa. CSS Grid Generator to narzędzie, które może być zbawieniem dla projektantów i deweloperów, którzy nie chcą za każdym razem ręcznie ustawiać układu siatki w CSS. Wystarczy kilka kliknięć, by otrzymać gotowy kod, idealnie dopasowany do Twojego projektu.

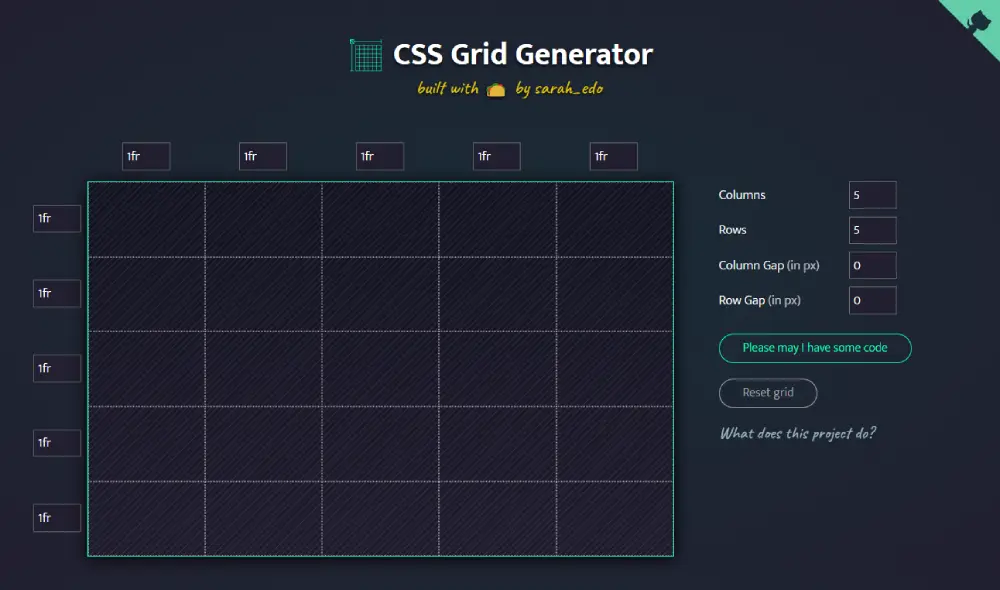
Wiesz, co jest najlepsze? Możesz ustawić liczbę kolumn, wierszy, a nawet dostosować przestrzenie między nimi, klikając myszką, zamiast wpisywać skomplikowane właściwości CSS. Tak, tak, nie musisz już otwierać dokumentacji CSS za każdym razem, gdy zapomnisz, czy "grid-gap" to już przeszłość, czy wciąż modne określenie. Wszystko to w przyjemnym interfejsie, który może przypominać budowanie z klocków LEGO - tylko tutaj budujesz strony, a nie wieże z plastiku.
Jeśli jeszcze nie jesteś przekonany, oto kilka zalet korzystania z tego narzędzia:
- Intuicyjna obsługa – ustawienia gridu za pomocą suwaków.
- Natychmiastowy podgląd – widzisz, jak zmiany wpłyną na layout w czasie rzeczywistym.
- Kopiuj i wklej – wygenerowany kod CSS gotowy do implementacji.
Czemu warto używać generatorów takich jak ten? Wyobraź sobie, że masz klienta, który twierdzi, że „przecież to tylko zmiana układu”, ale nagle okazuje się, że układ ma być bardziej skomplikowany niż instrukcja obsługi rakiety. Wtedy nie ma co panikować. Wystarczy wrzucić liczby do generatora i masz to!
Oto proste kroki, jak skorzystać z CSS Grid Generator:
- Ustal liczbę kolumn i wierszy.
- Dopasuj odstępy między elementami (pamiętaj o mobile first!).
- Skopiuj wygenerowany kod CSS i wklej do swojego projektu.
- Gotowe! Masz responsywny layout, który będzie działał wszędzie.
Dzięki takim narzędziom oszczędzasz czas na kodowaniu i możesz skupić się na kreatywnej stronie projektowania. A jak wszyscy wiemy – kto ma więcej czasu na kreatywność, ten ma większe szanse na wyższe wynagrodzenie (tak przynajmniej mówią).
Lista kluczowych funkcji narzędzia:
- Prosta i intuicyjna obsługa
- Automatyczne generowanie kodu CSS
- Responsywność układów
- Natychmiastowy podgląd zmian
Nie ma co się oszukiwać – narzędzia takie jak CSS Grid Generator to prawdziwi bohaterowie w świecie frontendowców. Zamiast godzinami siedzieć nad kodem, możemy w kilka minut stworzyć coś, co będzie nie tylko działało, ale i wyglądało doskonale.
Lista kroków korzystania:
- Wejdź na stronę.
- Wybierz układ siatki.
- Skopiuj wygenerowany kod.
I tyle! Teraz czas na kolejną kawę, bo klient i tak zmieni zdanie.
Odwiedź stronęTwarz Za Ekranem
Jestem pasjonatem projektowania szablonów Joomla. Tworzę nowoczesne, responsywne szablony, które łączą estetykę z funkcjonalnością. Każdy projekt to dla mnie nowe wyzwanie, a moim celem jest, aby Twoja strona wyróżniała się w sieci.
Literka Prawa
Joomla Wzywa!
Joomla czeka, aż ją pobierzesz! Twoja strona tęskni za nową przygodą. Kliknij, zanim Twój serwer zacznie błagać o uwagę!
Sieciowi Sojusznicy
Kodujemy przyszłość szybciej niż się buforuje teraźniejszość. Z Tobą u boku, nawet błędy 404 stają się szansą na sukces!
