
Kreator przycisków CSS – proste generowanie kodu
Czy wyobrażasz sobie świat bez przycisków na stronach internetowych? Nuda, prawda? To właśnie one wyzwalają wszystkie akcje, od zakupów po subskrypcje! A jeśli chodzi o projektowanie przycisków, to CSS Button Generator jest twoim najlepszym przyjacielem w tym temacie. Ale nie martw się, to nie jest typowy, skomplikowany kolega z programowania, który zarzuci cię niekończącymi się linijkami kodu. To narzędzie jest bardziej jak magiczna różdżka – klikasz, dostosowujesz, pobierasz kod i voilà!

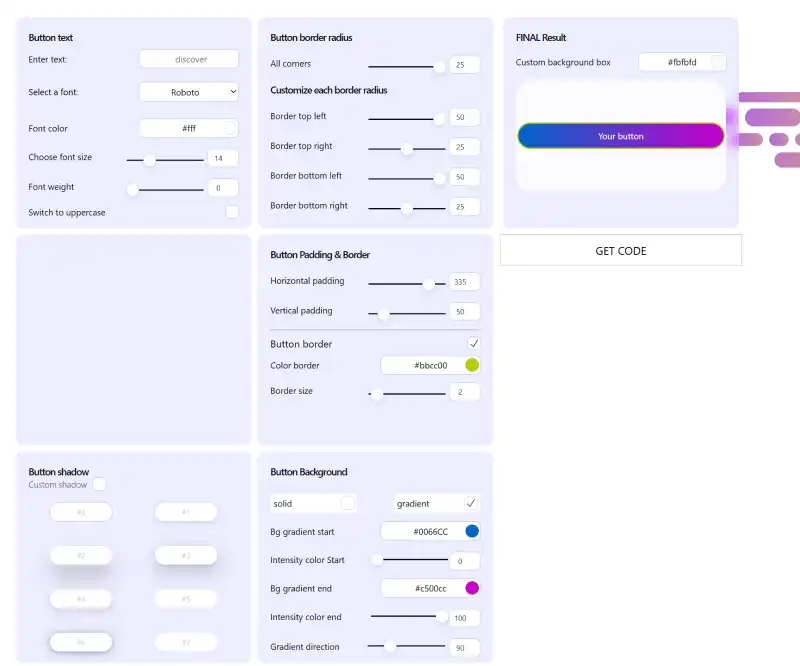
Jak to działa? Wystarczy, że wpiszesz tekst przycisku, wybierzesz czcionkę, kolor, dodasz ikonkę (bo kto nie lubi ikonek?), a później dopasujesz wszystkie magiczne efekty, jak hover, cień czy zaokrąglenie rogów. Masz ochotę na coś bardziej "pro"? To dodaj gradient w tle albo spraw, by przycisk leciutko się unosił przy najechaniu myszką.
Dzięki temu narzędziu nawet osoby początkujące mogą czuć się jak prawdziwi CSS czarodzieje. No bo kto by pomyślał, że stworzenie stylowego przycisku może być tak proste? Bez potrzeby kodowania od zera, bez zgłębiania tajników CSS-u – po prostu ustawiasz to, co ci się podoba, i pobierasz gotowy kod.
Jeśli zastanawiasz się, dlaczego warto zadbać o dobrze zaprojektowany przycisk na stronie, oto kilka powodów:
- Zwiększa konwersję – Dobrze widoczny i atrakcyjny przycisk CTA może sprawić, że użytkownicy chętniej klikną.
- Poprawia UX – Przyciski, które reagują na interakcje (np. zmieniają kolor po najechaniu) sprawiają, że użytkownik czuje się pewniej na stronie.
- Estetyka strony – Elegancki przycisk to kropka nad "i" dla każdej nowoczesnej strony internetowej.
- Szybkie wdrożenie – Zamiast marnować czas na ręczne pisanie kodu, możesz szybko wygenerować go online.
W praktyce wygląda to tak:
- Wybierz czcionkę: Arial, Roboto, czy może coś bardziej stylowego?
- Dostosuj kolor przycisku – od neutralnych szarości po żywe odcienie.
- Dodaj ikonę, by nadać przyciskowi profesjonalny wygląd.
- Ustaw cień i zaokrąglenie rogów, a później przetestuj efekt hover.
Dzięki tej wszechstronności narzędzia każdy może stworzyć przycisk, który idealnie wpisuje się w estetykę strony, niezależnie czy jest to minimalistyczny design, czy kolorowa, dynamiczna witryna.
CSS Button Generator to prawdziwa perełka w świecie web designu. Niezależnie czy jesteś początkującym, czy doświadczonym twórcą stron, to narzędzie oszczędzi ci sporo czasu i sprawi, że twoje projekty będą wyglądały nowocześnie i profesjonalnie. Więc, na co czekasz? Klikaj, projektuj i pobieraj!
Odwiedź stronęTwarz Za Ekranem
Jestem pasjonatem projektowania szablonów Joomla. Tworzę nowoczesne, responsywne szablony, które łączą estetykę z funkcjonalnością. Każdy projekt to dla mnie nowe wyzwanie, a moim celem jest, aby Twoja strona wyróżniała się w sieci.
Literka Prawa
Joomla Wzywa!
Joomla czeka, aż ją pobierzesz! Twoja strona tęskni za nową przygodą. Kliknij, zanim Twój serwer zacznie błagać o uwagę!
Sieciowi Sojusznicy
Kodujemy przyszłość szybciej niż się buforuje teraźniejszość. Z Tobą u boku, nawet błędy 404 stają się szansą na sukces!
