
Twórz gradientowe obramowania CSS online
Kiedy myślisz o obramowaniach, wyobrażasz sobie nudne, jednokolorowe linie, które otaczają twoje elementy na stronie? Czas to zmienić! Gradientowe obramowania CSS to sposób, by dodać twoim projektom webowym nieco więcej życia i dynamiczności. Na szczęście, teraz nie musisz już głowić się nad ręcznym kodowaniem takich efektów – oto generator gradientów obramowań CSS

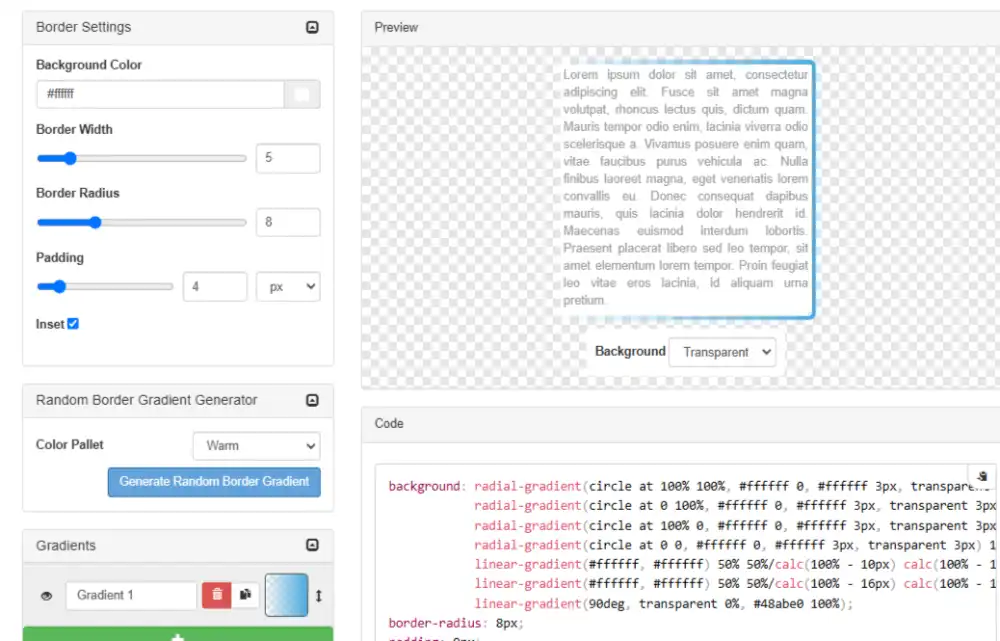
Na początek – dlaczego gradienty? Są wizualnie atrakcyjne, sprawiają, że strona wygląda nowocześniej i mogą subtelnie podkreślać ważne elementy. Dzięki generatorowi na stronie UnusedCSS możesz z łatwością tworzyć gradienty, wybierając spośród różnych rodzajów gradientów, takich jak liniowe, radialne czy stożkowe. Dodatkowo masz możliwość manipulowania kolorami (analogia, monochromatyczność, pastelowe i inne) oraz dostosowywania parametrów takich jak szerokość obramowania, promień zaokrąglenia czy wypełnienie.
Jak to działa w praktyce? Oto kilka kroków:
- Wybierasz kolory i rodzaj gradientu.
- Ustawiasz szerokość i promień obramowania.
- Generujesz gotowy kod CSS, który możesz od razu skopiować do swojego projektu.
Czujesz się zagubiony? Nie przejmuj się, strona oferuje również przykłady gotowych rozwiązań takich jak „Danger”, „Starburst” czy „Rainbow”, które możesz dostosować pod swoje potrzeby.
Czym różni się to rozwiązanie od innych? Przede wszystkim, nie wymaga żadnych dodatkowych elementów HTML, co sprawia, że kod jest czystszy i łatwiejszy do utrzymania. Tworzysz gradientowe obramowania za pomocą czystego CSS, a całość jest kompatybilna z większością nowoczesnych przeglądarek.
Dlaczego warto spróbować gradientowych obramowań?
- Są estetyczne i dodają głębi.
- Podkreślają ważne elementy na stronie.
- Są łatwe do implementacji z pomocą tego narzędzia.
Jeśli chcesz dodać odrobinę koloru i życia swojej stronie, czas spróbować tego generatora. Proste narzędzie, które daje efekty godne profesjonalisty, a do tego generuje kod gotowy do użycia. Więc po co czekać? Czas na transformację nudnych obramowań!
Odwiedź stronęTwarz Za Ekranem
Jestem pasjonatem projektowania szablonów Joomla. Tworzę nowoczesne, responsywne szablony, które łączą estetykę z funkcjonalnością. Każdy projekt to dla mnie nowe wyzwanie, a moim celem jest, aby Twoja strona wyróżniała się w sieci.
Literka Prawa
Joomla Wzywa!
Joomla czeka, aż ją pobierzesz! Twoja strona tęskni za nową przygodą. Kliknij, zanim Twój serwer zacznie błagać o uwagę!
Sieciowi Sojusznicy
Kodujemy przyszłość szybciej niż się buforuje teraźniejszość. Z Tobą u boku, nawet błędy 404 stają się szansą na sukces!
