
Simple CSS Generator - A Must-Have Tool for Webmasters
If you're a webmaster, you know the importance of customizing your website's appearance to meet user needs. But what if you're not versed in coding?
The answer is simple: use a Simple CSS Generator! With this tool, you can easily adjust elements like box shadow, text shadow, flexbox, border radius, gradients, transitions, transforms, background, and buttons without needing an in-depth understanding of CSS.
Features and Benefits
Box Shadow
Instead of manually entering values, simply slide the control to see the box shadow change in real-time.
Text Shadow
Just like with the box shadow, you can adjust the text shadow by sliding the control and seeing the effect live.
Flexbox
Flexbox allows for easy organization of elements within a container. The generator offers various management options such as direction, alignment, and more.
Border Radius
Want to round the corners of your element? Use the slider to adjust the border radius.
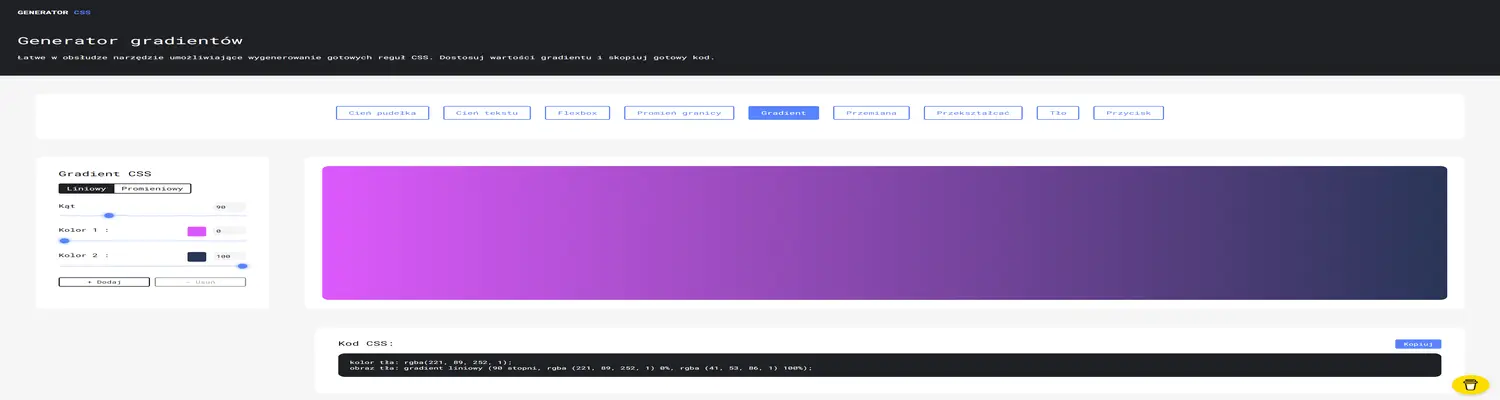
Gradient
Easily add a gradient to the background by selecting different colors and their intensities.
Transitions and Transforms
If you're looking to add dynamic effects to your site, transition and transform features are for you. Change scales, rotations, and other parameters effortlessly.
Background and Buttons
Last but not least, sliders for background and buttons allow immediate customization of these elements.
Conclusion
The Simple CSS Generator is a tool that will significantly simplify the life of any webmaster. Easily customize your website elements without being a CSS expert. Don't wait, try it out for yourself!
Website: https://cssgenerator.pl/en/
