
Unlock the Aesthetics of Your Website with CSS Gradient
CSS Gradient is more than just a design tool—it's a catalyst for enhancing website aesthetics and user experience. A project under the designstripe umbrella,
CSS Gradient not only allows you to generate free gradient backgrounds but also educates you on the use of gradients through its myriad of technical articles and real-world examples. Companies like Stripe and Instagram employ gradients to elevate their brand, and so can you.
Why Are Gradients Important?
In the early days of web design, gradients were somewhat overused and often gave a gaudy appearance to websites. However, the design landscape has evolved, and gradients are now a quintessential element in modern web design. Their ubiquity has reached a point where not using them would make your website seem outdated.
What Does CSS Gradient Offer?
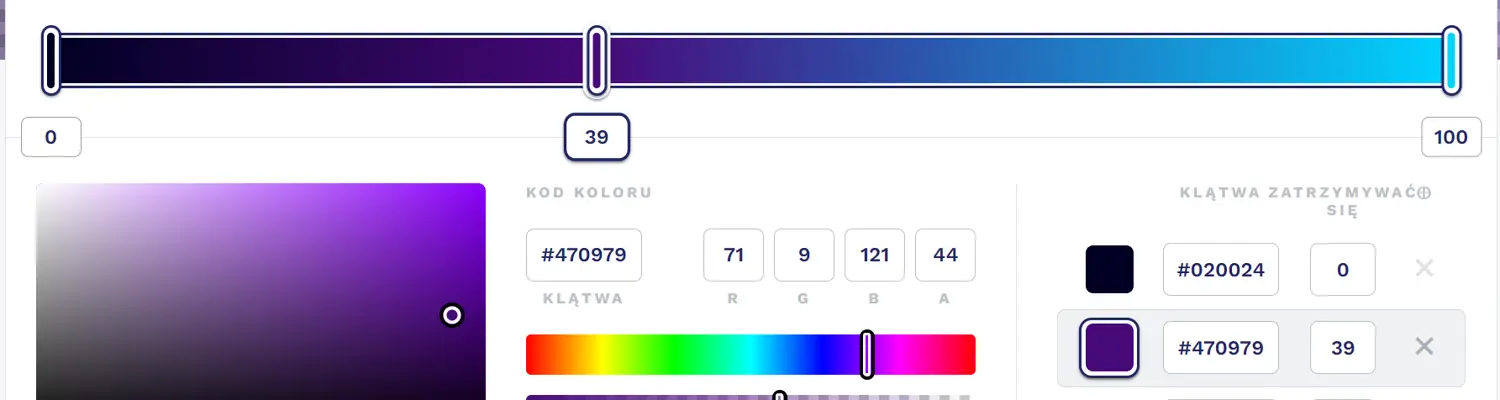
CSS Gradient Generator: The core feature of CSS Gradient is its intuitive and user-friendly gradient generator.
Technical Articles: For those who wish to delve deeper, the site offers technical articles to expand your knowledge on gradient-related topics.
Real-life Examples: Gain inspiration from industry giants like Stripe and Instagram, who have effectively incorporated gradients into their branding.
More than Just Gradients
The team behind CSS Gradient is committed to building a better internet. As part of this mission, they have launched other digital projects like Cool Backgrounds—a tool that allows you to generate backgrounds for websites, blogs, and phones, absolutely free.
Conclusion
CSS Gradient is a comprehensive tool that serves as both a gradient generator and a repository of gradient knowledge. So go ahead, make your next web project more visually appealing with CSS Gradient!
Website: https://cssgradient.io
